قالب های فارسی وردپرس 8
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 8
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.سه کلیک برای تبدیل رایانه به نمایشگر سه بعدی!
با استفاده از نرم افزار KM Player می توانید مانیتور رایانه خود را به یک نمایشگر سه بعدی تبدیل کنید.
با گسترش تولید فیلم های سه بعدی و بالا رفتن آمار طرفداران این فیلم ها،کاربران علاقه دارند تا بتوانند این فیلم ها را روی نمایشگر رایانه خود تماشا کنند.برای این کار می توان از نرم افزار KM Player نسخه 3.6 یا بالاتر استفاده نمود.
کافیست تا گام های زیر را دنبال کنید:
1- گام اول : نرم افزار KM Player را باز کنید
2- گام دوم : فیلم سه بعدی مورد نظر را برای پخش با این نرم افزار آماده کنید
3- گام سوم : گزینه 3D را از پایین پنجره ی نرم افزار سمت چپ فعال کنید.
حالا کافیست تا عینک سه بعدی خود را به چشم بزنید و از تماشای یک فیلم سه بعدی لذت ببرید.
منبع:yjc.ir
استفاده صحیح از باتریهای یون-لیتیوم که در انواع گوشیهای هوشمند و گجتها یافت میشوند موضوعی است که علی رغم حرف و حدیث های بسیار هنوز بسیاری از ما را درگیر خود کرده و حقیقتاً تصویر درستی از این موضوع نداریم. نقل قولهای زیادی شنیده و خواندهایم که چطور، چه زمان و چقدر باید باتری مربوطه را شارژ کنیم اما اینکه ایده آل چیست هنوز شاید بسیاری از ما ندانیم. در این مطلب قصد داریم تا در این باره قدری کندوکاو کنیم.
در تلفنهای همراه و گجتهای نسل گذشته از باتریهای نیکل استفاده میشد که نسبت به نحوه ی استفاده بسیار حساس بودند، موضوعی که خوشبختانه در باتریهای یون-لیتومی به چشم نمیخورد. البته کارکرد ناصحیح از این باتریها نیز میتواند به کاهش عمر مفید آنها منتج شود؛ اما اغلب باتریهای لیتومی میتوانند بدون مشکل چند سالی برای مان کار کنند.
باتری را کاملاً خالی نکنید!
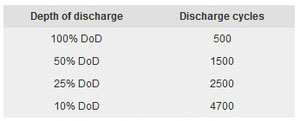
برخلاف باور عمومی، به جای آنکه همیشه اوقات باتری لیتومی خود را کاملاً خالی کنید، بهتر است قدری که انرژی ذخیره شده آن کاهش یافت، کمی آن را شارژ و دوباره استفاده نمایید. اگر به جدول ضمیمه که از «دانشگاه باتری» گرفته شده نگاهی بیاندازید، درخواهید یافت که در حالت ایده آل تخلیه باتری تا 50 درصد برای سلامت این قطعه بهتر از تخلیههای بسیار کم یا بسیار زیاد است. پس از این به بعد اگر امکانش برایتان وجود داشت نگذارید شارژ باتری گجت شما تا انتها مصرف شود و در عوض وقتی میزان شارژ باتری گجت شما به حدود ۵۰ درصد رسید آن را به برق متصل نموده و شارژ نمایید.
باتری را کاملاً شارژ نکنید!
علی رغم اینکه بسیاری از کاربران در زمان شارژ، باتری لیتیومی خود را صد درصد شارژ میکنند، نیازی به این کار نیست. بهتر است به قانون 40 تا 80 درصدی بسنده کنید و همیشه در همین محدوده باتری را شارژ یا مصرف کنید. چرا که چنین رویکردی میتواند به افزایش طول عمر باتری گجت شما بیانجامد. اگر احیاناً باتری را تا 100 درصد شارژ کردید، بهتر است سریعاً دوشاخه را از پریز جدا کنید. کاری که اغلب ما انجام نمیدهیم و شب تا صبح باتری بی نوا را به شارژر یا برق شهری متصل میکنیم. ابزارهایی همچون Belkin که در تصویر مشاهده میکنید نیز وجود دارند که بصورت خودکار زمانی که گجت شما بطور کامل شارژ شد، جریال الکتریسته ورودی به شارژر را قطع میکنند. البته ما مطمئن نیستم که این ابزار در بازار کشور نیز وجود داشته باشد اگر شما نمونه مشابهی را میشناسید در بخش نظرات به دیگران معرفی کنید.
یکبار در ماه باتری را کاملاً تخلیه کنید
شاید عجیب به نظر برسد، اما علی رغم اینکه نباید همیشه باتریهای لیتیومی را صد درصد خالی کرد، لازم است تا ماهی یک بار باتری خود را کاملاً خالی کنید. جالب است بدانید باتریهای جدید هوشمند بوده و قادرند تا زمان اتمام شارژ خود را به دستگاه اعلام کنند. اما دقت این اندازه گیری زمانی، پس از بارها شارژ نصفه و نیمه با اشتباه همراه میشود و آنگاه است که می بایست اجازه دهیم باتری کاملاً از انرژی تخلیه شود تا دوباره دقت اندازه گیری سابق باز گردد.
باتری را خنک نگه دارید!
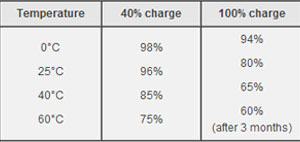
اغلب ما از این موضوع اطلاع درستی نداریم که دمای بالا می تواند به سلامت باتری لطمه بزند. دقیقاً مانند پردازنده ها که دمای زیاد آنها را اذیت کرده و از عمر مفیدشان میکاهند، باتریها نیز به این شرایط حساس هستند. اگر بار دیگر به جدول ضمیمه دوم نگاهی بیاندازید، درخواهید یافت باتری که در گرما نگهداری می شود، به مراتب زودتر از باتری که در خنکا است از بین می رود.
وسواسی نشوید و سخت نگیرید
باوجود تمام این توصیه ها اگر در شرایطی قرارگرفتید که مجبور به نقص موارد فوق شدید، مثلاً باتری کاملا تخلیه شد یا اینکه پیش از مسافرت و عدم دسترسی به برق باتری را کاملاً شارژ کردید، نگرانی به دل راه ندهید و وسواسی نشوید. در ذهن داشته باشید که این باتری چند سالی به شما خدمت خواهد کرد و بعد از سپری شدن عمر مفید به هر حال از کار می افتد. تمام راهکارهای بالا می تواند در دراز مدت بر این عمر مفید بیافزاید. خوب است با توجه به نیازتان از باتری کار بکشید و تنها در صورتی که می توانید بدون دردسر موارد بالا را رعایت کنید، این کار را حتما انجام دهید، اما خود را به زحمت نیاندازید که دنیا محل گذر است و همه بالاخره روزی رفتنی هستیم!
برای دسترسی و مدیریت رایانه از راه دور، راههای بسیاری وجود دارد. مثلاً نرمافزارهای VNC و TeamViewer جزو رایجترین روشهای کنترل رایانه از راه دور به شمار میروند .اما اگر شما به مرورگر کروم دسترسی دارید، نیاز به نصب هیچ ابزار دیگری برای این کار نخواهید داشت.
مهم نیست که شما کاربر ویندوز هستید یا مکینتاش. تمام چیزی که به آن نیاز خواهید داشت، نصب افزونه Chrome Remote Desktop است. (متأسفانه در حال حاضر کاربران لینوکس قادر به استفاده از این قابلیت نیستند).
به صفحه این افزونه در فروشگاه گوگل مراجعه کرده و با انتخاب گزینه Add To Chrome آن را به مرورگر کروم خود اضافه نمایید.
شما می بایست این افزونه را برای مرورگر کروم، در هر دو رایانه نصب نمایید. یعنی رایانه ای که قصد کنترل آن از راه دور را دارید و رایانه ای که بوسیله آن قصد اتصال به رایانه مقصد را خواهید داشت.
این افزونه حجمی بسیار زیاد و خاص دارد (حدود ۲۲.۶ مگابایت). با این حال نصب آن ساده و سریع خواهد بود. پس از نصب برنامه و باز کردن یک تب جدید، شما از لیست برنامههای نصب شده به این ابزار دسترسی خواهید داشت.
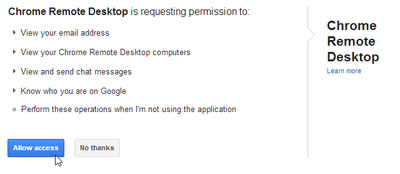
اولین باری که شما Chrome Remote Desktop را اجرا میکنید، می بایست اجازه دسترسی به رایانه خود را به آن بدهید. Continue را انتخاب کرده و از وارد شدن به حساب کاربریتان در گوگل مطمئن شوید. سپس بر روی Allow Access کلیک کنید.
شما به دو شیوه میتوانید از این افزونه استفاده کنید. در روش اول شما میتوانید به هر کس که مایل باشید سطح دسترسی لازم برای کنترل رایانه خود را بدهید. و یا اینکه به رایانهای که متعلق به شماست و به آن دسترسی فیزیکی ندارید،
سئو فروشگاه اینترنتی چیست ؟
با فراگیر شدن اینترنت و البته رونق کسب و کار های اینترنتی و اینکه دیگه ملت برای خرید و یا مقایسه یک محصول دیگه به سراغ روش های باستانی و سنتی مثل مجلات ، روزنامه و یا تراکت نمیروند سایتهای فروشگاهی زیاد مرسوم و رو به افزایش است. از این جهت همگی کسب و کارها به فکر تاسیس سایتهای اینترنتی مخصوصصا فروشگاه های اینترنتی شده اند.
داشتن یک سایت به تنهایی هوده ای ندارد. مثل این میمونه که شما بهترین ماشین رو خریده باشید و اون رو تو پارکینگ خونتون بزارید و هیچ کاربرد ای از اون نبرید. از این رو سئو فروشگاه اینترنتی یک امر بسیار مهم و حیاطی برای سایت های فروشگاهی میباشد. سئو فروشگاه اینترنتی مایه فروش بیشتر شما و جذب کاربر به سایت شما میشود. در اینجا احد از تجربیاتم در مقوله سئو فروشگاه اینترنتی رو خدمتتون عرض میکنم.
سئو فروشگاه اینترنتی
• قدم نخست در سئو سایت های فروشگاهی چیست ؟
شاید پس از اینکه سایت یا فروشگاهتون رو راه اندازی کردید به فکر این هستید که خب اکنون که باید از کجا آغاز کنم و آیا باید با کسی که متخصص در این دامنه هست مشورت کنم یا خودم بر بنیاد سلیقه برم جلو. در این پست میخوام قدم به قدم به شما بگم که از ابتدا باید چطوری سئو فروشگاه اینترتی خودتون رو آغاز کنید پس با من مهدی عسگری به اتفاق باشید.
در قدم اول شما باید متناسب با فرآورده و یا خدماتتون گونه CMS سایتتون رو برگزیدن کنید .منظور از CMS اون زبان یا پلت فرمی هستش که برای راه اندازی سایت به اون احتیاج دارید. من به شما سیستم مدیریت درونمایه وردپرس رو توصیه میکنم .چون با توانایی های زیاد زیادی که وردپرس داره میتونید هر نوع سایت و یا فروشگاه اینترنتی رو تاسیس و مدیریت کنید.
• در قدم بعدی گونه قالب رو باید برگزیدن کنید.یعنی بر بنیاد احتیاج خود و مخاطبینتون قالبی رو گزینش کنید که کاربران با اون بهترین پیوستگی رو برپا کنند و به راحتی به کل جای سایت دسترسی داشته باشن و براشون شغل کردن با سایت سخت نباشه. شما دو راه برای این کار دارید گرد استفاده از قالب های آماده وردپرس هستش که میتونید راه اندازی کنید که البته مشکلاتی رو بعدا براتون به هستی میاره از آنگونه عدم امکان دگرگونی ها در نما اصلی سایت و اینکه دیگه نمیتونید قالب رو تغییر بدین.
سئو سایت
راه بعد به کارگیری طراحی سایت بدست افرادی که میتونن قالب وردپرس بنویسن. ایجاد طرح سایت فروشگاهی اگر از طراح سایت وردپرسی استفاده کنید بعدا میتونید هر گونه تغیری در قالب و چیدمان سایت بدهید که خیلی به سود شماست و کاربران حس نکویی از فروشگاه اینترنتی شما میگیرند.
• قدم پس بخش بندی و مشخص کردن گونه محصولات در سایت میباشد. باید طوری تقسیم بندی رو مشخص کنید که سئو فروشگاه اینترنتی شما نیز به هم نخورد.
• قدم بعدی وقتی فرآورده خود را درون سایت گذاشتید برایش توضیحات کاملی بنویسید به طوری که کاربر با احضار توضیحات فرآورده ترغیب شود از شما خرید کند یا با خود این اندیشه را کند که آهان این همون چیزیه که دنبالش بودم. اگه شما چنین حسی به بیننده خود بذهید بی گمان از شما خرید خواهد کرد و سایت شما را به دیگران شناسایی میکند و همین یگانه از عامل های برندینگ شما خواهد بود.
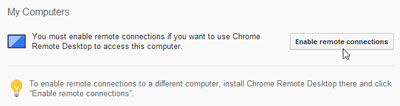
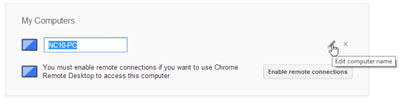
متصل شده و به مدیریت آن بپردازید. در قسمت My Computers بر روی Get Started کلیک کرده و سپس گزینه Enable Remote Connectios را انتخاب نمایید.
در این مرحله شما می بایست به دلیل حفظ مسائل امنیتی، یک رمز عبور برای محافظت از رایانه خود انتخاب نمایید. پس رمز عبوری با حداقل ۶ کارکتر عددی وارد نموده و بر روی Ok کلیک نمایید. (به دلیل کاربرد خاص این افزونه، شدیداً توصیه میکنیم که از رمز عبوری مطمئن استفاده کنید. پیشنهاد ما ۱۶ کارکتر مخلوط از اعداد، حروف و علامت ها می باشد)
در ادامه از شما برای اعمال تغییرات در حساب کاربری سئوال میشود که Yes را انتخاب نمایید. سپس رمز عبور خود را مجدداً وارد کرده و بر روی OK کلیک کنید.
خوب. نیمی از کار انجام شد. در ادامه شما می بایست همین مراحل را بر روی رایانه دوم نیز تکرار کنید. فقط دقت داشته باشید که در هر دو رایانه از یک حساب کاربری گوگل استفاده نموده و استفاده افزونه از آن را تأیید کنید.
گزینه Get Started در پایین صفحه را انتخاب کنید. سپس شما باید نام رایانه مقصد را وارد نمایید. به طور پیشفرض فرم با نام رایانه فعلی تکمیل شده که شما میتوانید با انتخاب آیکون مداد در سمت راست، نام مورد نظر خود را تایپ نمایید.
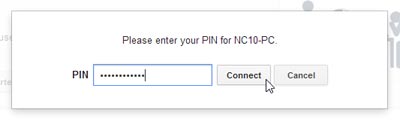
برای اتصال به رایانه مقصد، بر روی نام آن کلیک کرده و رمز عبوری را که برای آن انتخاب کردهاید، وارد کنید. سپس بر روی Connect کلیک نمایید.
به همین سادگی شما به رایانه مرود نظرتان متصل شده و میتوانید هر کاری را که مایلید از راه دور توسط آن انجام دهید. درست مثل وقتی که بر روی صندلی و روبروی آن نشستهاید. در تصویر، شما به نوار ابزاری دسترسی دارید که حاوی برخی از تنظیمات و انتخاب ها خواهد بود.
دکمه Disconnect به منظور قطع ارتباط استفاده می شود. همچنین شما میتوانید با استفاده از گزینه Send Keys، کلید های ترکیبی خود را بدون اینکه در رایانه مبدأ اجرا شوند، به رایانه مقصد بفرستید.
شما میتوانید از منوی Screen Options، روشن و یا خاموش بودن «نمایش تمام صفحه» را مشخص نمایید. همچنین می توانید یکی از حالتهای «نمایش با ابعاد تصویر رایانه شما» و یا «جا دادن تصویر در پنجره مرورگر» را انتخاب کنید.
به نظر میرسد در زمان فعلی، مرورگر ها دیگر صرفاً وسیلهای برای مرور صفحات وب نبوده و میتوان کارهای بسیاری را توسط آنها انجام داد. در این میان مرورگر کروم با شتاب فوقالعادهای سعی در راحت کردن امور کاربران رایانه ها دارد. اینطور نیست؟
همانطور که در بخش اول نکات و ترفندهای چاپ در CSS مشاهده کردید، نیازی به ایجاد صفحه جداگانه برای بهینه سازی نسخه چاپی سایت نبوده و با رعایت برخی نکات و استفاده از تعدادی ترفند، می توانیم صفحات سایت را همزمان برای نمایشگر و چاپگر پیاده سازی نماییم.
در ادامه تعدادی دیگر از این نکات و ترفندها را با هم مرور خواهیم کرد.
نمایش لینک ها در زمان چاپ
هیچ روشی (البته تا لحظه نگارش این نوشته) برای ارتباط کاربر با لینک های چاپ شده روی کاغذ وجود ندارد. با استفاده از after و سایر دستورات سی اس اس می توانیم مقصد لینک ها را در نسخه چاپ شده نمایش دهیم. همچنین در صورت تعدد لینک ها، می توانیم فقط مقصد لینک های خارجی را به محتویات چاپی اضافه کنیم.
در صورتیکه از روش آدرس دهی نسبی (Relative) برای لینک های داخلی وب سایت خود استفاده کرده باشید، با کمک گرفتن از دستورات زیر می توانید آدرس مقصد لینک های خارجی را در ادامه آن نمایش دهید:
@media print {
article a {
font-weight: bolder;
text-decoration: none;
}
article a[href^=http]:after {
content:" <" attr(href) "> ";
}
}
به عنوان مثال اگر عبارتی به شکل زیر وجود داشته باشد:
<p>You’ve explored this <a href="/blog">site</a>;
now it’s time to <a href="http://www.webplatform.org/">read other
Web development documentation</a>.</p>
خروجی آن چیزی شبیه به تصویر زیر خواهد بود:
البته داخل یک صفحه ممکن است لینک هایی به یک نقطه از همان صفحه وجود داشته باشد (Anchor links). با روش زیر می توانیم این نوع لینک ها را از لیست لینکهای چاپی حذف کنیم:
article a[href^="#"]:after {
content: "";
}
همچنین با استفاده از دستورات CSS4 می توانیم تصاویری که دارای لینک هستند را مانند قسمت قبل از لیست خارج کنیم:
$a:after > img {
content: "";
}
و البته CSS4 کار ما را در موارد فوق (انتخاب لینک های خارجی) بسیار آسان خواهد کرد:
a:not(:local-link):after {
content:" <" attr(href) "> ";
}
درج آدرس صفحه به وسیله کدهای QR
یکی از موارد جالبی که می توانیم در نسخه چاپی سایت اضافه کنیم، نمایش آدرس صفحه با استفاده از QR کدها است.
خوشبختانه Chart API گوگل تبدیل آدرس به کدهای QR را بسیار آسان کرده است. برای این منظور، باید چهار ورودی به API ارسال کنیم:
- نوع خروجی (که در اینجا QR است)
- ابعاد تصویر خروجی
- آدرسی که باید به کد تبدیل شود
- سیستم یا نوع حروف (character encoding)
به عنوان مثال اگر هدر یک سایت به صورت زیر باشد:
<header>
<h1>Lizabeth’s Salon</h1>
<h2>Providing Intellectual Stimulation Online Since 2001</h2>
</header>
ابتدا با استفاده از سی اس اس به اندازه کافی برای درج QR فضا اختصاص می دهیم:
header h1 {
margin-right: 200px;
margin-bottom: 2rem;
line-height: 1.5;
}
سپس با استفاده از دستورات زیر، کد QR را به نسخه چاپی اضافه می کنیم:
@media print {
header h1:after {
content: url(https://chart.googleapis.com/
chart?cht=qr&chs=150x150&chl=
http://yourdomain.com&;choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
خروجی چیزی شبیه تصویر زیر خواهد بود:
با استفاده از دستورات بالا، طراح سایت باید برای هر صفحه از سایت به صورت دستی آدرس آن را وارد کند. اگر سرور شما از زبان PHP پشتیبانی می کند، با استفاده از آرایه SERVER می توانید آدرس هر صفحه از سایت را به صورت خودکار در دستورات بالا قرار دهید.
@media print {
h1:after {
content: url(https://chart.googleapis.com
/chart?cht=qr&chs=150x150&chl=http://<?php echo
$_SERVER["SERVER_NAME"].$_SERVER["REQUEST_URI"];
?>&choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
و اگر سایت شما به کمک وردپرس راه اندازی شده است، دستورات زیر می تواند به شما کمک کند:
@media print {
h1:after {
content: url(https://chart.googleapis.com
/chart?cht=qr&chs=150x150&chl=http://
&choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
فیلترهای CSS3 و بهینه سازی تصاویر
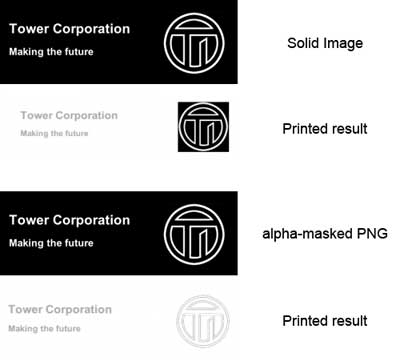
مرورگرها روش های مختلفی برای بهبود تصاویر در زمان چاپ دارند (مخصوصا تصاویر با محتویات سفید در زمینه مشکی).
در صورتی که بخواهیم چاپ این نوع تصاویر را مدیریت کنیم، یکی از روش ها این است که هر دو نسخه تصویر را در سایت قرار داده و با استفاده از سی اس اس در زمان چاپ، نسخه مخصوص آن را نمایش دهیم. اما با این روش حجم صفحات سایت زیاد می شود.
یکی از بهترین انتخاب ها، استفاده از فیلترهای سی اس اس برای معکوس کردن رنگ این نوع تصاویر است.
@media print {
header {
background: none;
color: #000;
}
header img {
filter: url('/inverse.svg#negative');
-webkit-filter: invert(100%);
filter: invert(100%);
}
}
با استفاده از این فیلتر، رنگ ها معکوس می شوند. متاسفانه تمام مرورگرها از این فیلتر پشتیبانی نمی کنند. به عنوان مثال برای فایرفاکس باید یک فایل SVG جداگانه ایجاد شود.
<svg xmlns="http://www.w3.org/2000/svg">
<filter id="negative">
<feColorMatrix values="-1 0 0 0 1
0 -1 0 0 1
0 0 -1 0 1
0 0 0 1 0" />
</filter>
</svg>
اپرا درباره رنگ ها و فیلتر feColorMatrix توضیحاتی داده که مطالعه آن خالی از لطف نخواهد بود.
و این هم خروجی نهایی تصویر فوق در هر دو حالت (تصویر ساده یا تصویر PNG شفاف):
نکته: نکات و ترفندهایی که در این دو قسمت بیان شد، مواردی بود که در اکثر وب سایت ها مفید خواهند بود. بدون شک تلفیق نسخه نمایشی و چاپی سایت در نهایت موجب رضایت بازدیدکننده و در نتیجه می تواند باعث افزایش بازدید سایت شود.
از Gmail به عنوان یک درایو استفاده کنید!
روز به روز بر تعداد مشتاقان Gmail اضافه میشود و گوگل هم در پاسخ به این استقبال، دائم به امکانات خود میافزاید. در طول چند ماه گذشته خبرهای زیادی راجع به افزایش ظرفیت Gmail خواندهاید.
شرکتهای رقیب گوگل مدعی بودند که این افزایش ظرفیت یک ترفند تبلیغاتی است و گوگل میداند که کاربران نمیتوانند از این همه فضای Gmail استفاده کنند. اما گوگل در پاسخ میگوید که کاربران میتوانند از این فضا به عنوان یک مکان برای ذخیره فایلهای خود استفاده کنند. مهمترین مزیت این مسأله این است که شما میتوانید به فایلهای ذخیره شده در این درایو از پشت هر کامپیوتری که به اینترنت متصل است، دسترسی داشته باشید، مانند یک حافظه کوچک که همیشه همراه شماست.
اگر بخواهید فایلهای خود را در Gmail اکانت خود ذخیره کنید، باید آنها را از طریق یک آدرس E-mail دیگر به آن ارسال کنید، به عبارت دیگر باید فایلهای مورد نظرتان را به نامه Attach کنید و سپس آن را برای Gmail بفرستید.
این کار کمی وقتگیر و پر دردسر است، برای همین عدهای تصمیم گرفتند تا با نوشتن برنامههایی انجام این کار را آسانتر کنند. ظاهرا ایده اولیه این برنامه را آقای Richard Jones برای سیستم عامل لینوکس ارائه داده است، اما در حال حاضر چند برنامه برای این کار در ویندوز وجود دارد.
از جمله برنامههای خوب میتوان به Gmail Drive از آقای Bjarke Vikose اشاره کرد.
میتوانید آخرین نسخه این برنامه را از آدرس: http://www.viksoe.dk/code/gmail.htm دریافت کنید.
Gmail Drive به صورت فایل Zip شده با حجم 121 کیلوبایت است و پس از دریافت و باز کردن آن با برنامههای مخصوص Unzip، (یکی از این برنامهها در بخش دریافت فایل موجود است) کافی است روی Setup کلیک کنید تا اجرا شود.
پس از اجرای فایل Setup، اگر پنجره My Computer را باز کنید، خواهید دید که یک درایو به نام Gmail Drive به درایوهای قبلی اضافه شده است. حجم این درایو به اندازه ظرفیت Gmail یعنی حدود 2 گیگابایت است و شما میتوانید فایلهای مورد نظر خود را به راحتی درون آن کپی کرده و یا از آن کپی کرده و یا از آن پاک کنید. دقت داشته باشید Gmail Drive یک درایو مجازی است که در حقیقت به عنوان یک لینک به درون Gmail Account شما عمل میکند، بنابراین زمانی Online نیستید نمیتوانید فایلهای خود را به این درایو کپی کنید.
برای کار کردن با این برنامه علاوه بر داشتن یک اکانت در Gmail، به سیستم عامل ویندوز XP نیاز دارید. مرورگرهای اینترنت اکسپلورر از نگارش 5/5 به بعد، NetScape نگارش 1/7 به بعد، موزیلا از 4/1 به بعد و فایر فاکس 8/0 نیز به خوبی از این برنامه پشتیبانی میکنند.
بعد از کپی کردن فایلها به این درایو مجازی، اگر به آدرس Gmail خود Login کنید، تعدادی E-mail حاوی Attachment خواهید دید که در قسمت Subject ، نام و حجم آن فایلها وجود دارد.
نکته مهم دیگر راجع به این برنامه این است که در حالت عادی با اغلب سرویسهای E-mail نمیتوانید بیش از 10 مگابایت فایل Attach کنید. اما با استفاده از Gmail Drive میتوان به اندازه حجم خالی Gmail Box فایل کپی کرد و این برنامه به صورت خودکار آن را به Gmail Account ارسال میکند. به این ترتیب دیگر محدودیت 10 مگابایت را نخواهید داشت. همچنین اگر فایلی از درون این درایو حذف شود، به طور خودکار از اکانت Gmail پاک خواهد شد.
این برنامه بسیار جالب، کاربردی و مفید است و نصب آن را به شما پیشنهاد میکنیم. اگر پس از نصب آن، از برنامه راضی نبودید، میتوانید به راحتی از Control Panel وارد add/Remove Programs شده و Gmail Drive Shell Extension را Remove کنید.